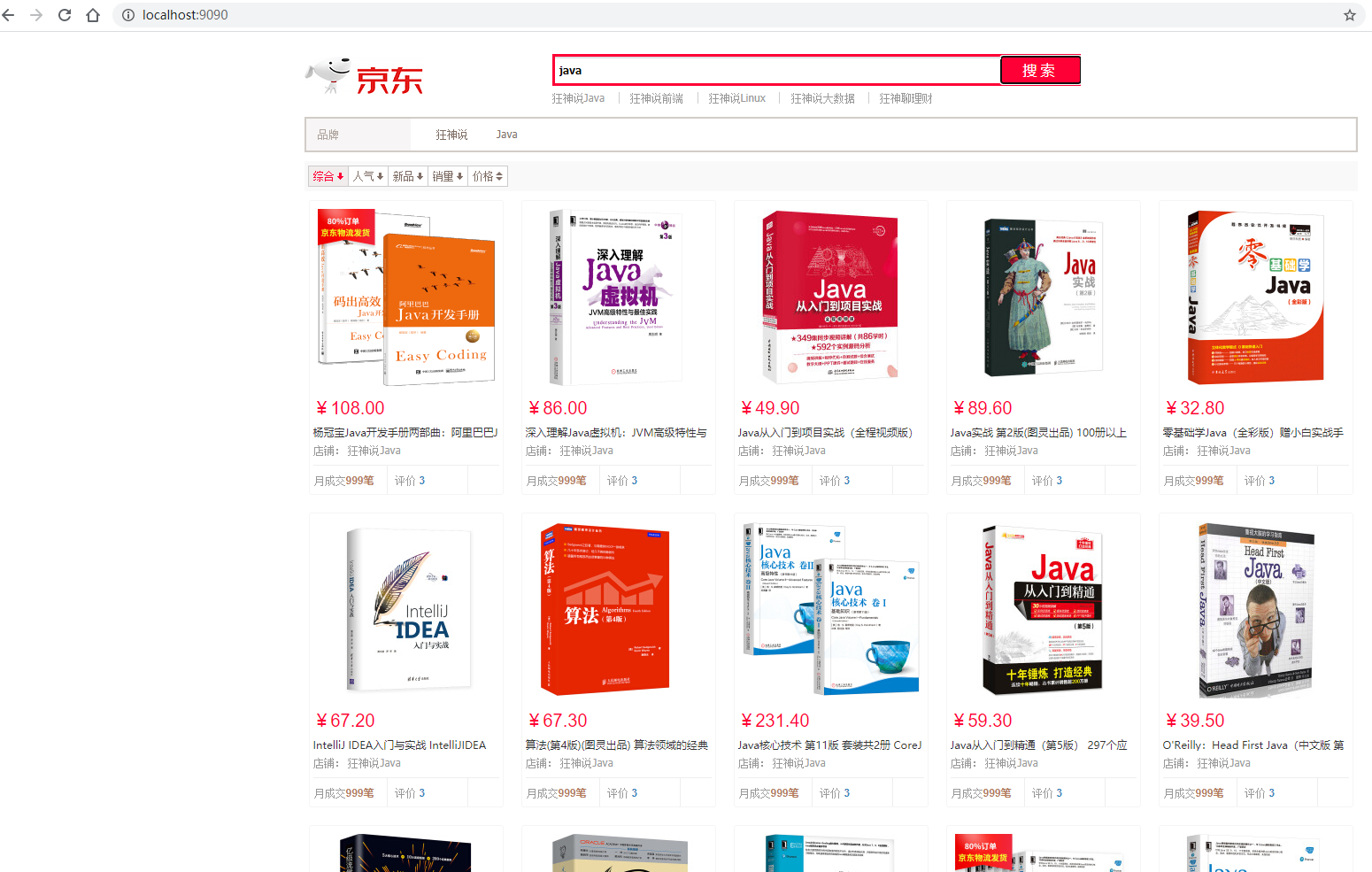
京东搜索 - 前后端交互
小于 1 分钟数据库技术ElasticSearch
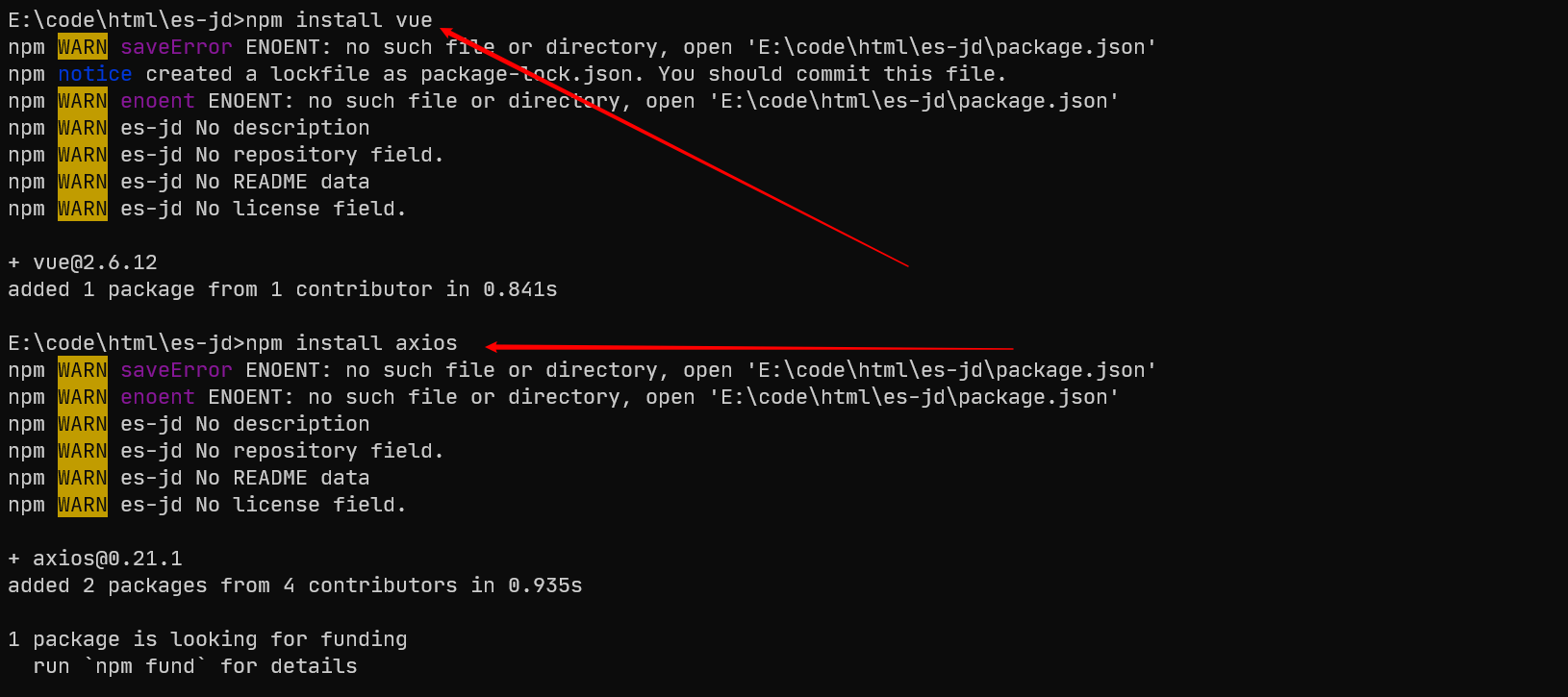
安装vue和axios

使用vue
向后端发起请求
<!--前端使用vue,实现前后端分离-->
<script th:src="@{/js/axios.min.js}"></script>
<script th:src="@{/js/vue.min.js}"></script>
<script>
new Vue({
el: '#app',
data: {
keywords: '', // 搜索关键字
results: [] // 搜索结果
},
methods: {
searchK(){
let keywords = this.keywords;
// 对接后端接口
axios.get('search/' + keywords + "/1/30").then(response => {
console.log(response.data);
this.results = response.data; // 绑定数据
})
}
}
})
</script>
解析结果
<div class="product" v-for="result in results">
<div class="product-iWrap">
<!--商品封面-->
<div class="productImg-wrap">
<a class="productImg">
<img :src="result.img">
</a>
</div>
<!--价格-->
<p class="productPrice">
<em>{{result.price}}</em>
</p>
<!--标题-->
<p class="productTitle">
<a> {{result.title}} </a>
</p>
<!-- 店铺名 -->
<div class="productShop">
<span>店铺: 狂神说Java </span>
</div>
<!-- 成交信息 -->
<p class="productStatus">
<span>月成交<em>999笔</em></span>
<span>评价 <a>3</a></span>
</p>
</div>
</div>
测试